GRAPHICS FOR BEGINNERS' BEGINNER
HOW TO DO A SIMPLE BANNER, IN THREE STEPS...
This beginners' crash course shows you just the things you need to know to start feeling confident in your skills.
Photoshop is a huge program with a lot of tools, filters, adjustments, palettes, and menu items. Here I have focused entirely to 'direct you' directly jump into Designing ' How to design a Banners... ',
Once you get acquainted and solid grasp of the most important features you'll be at the next level in no time.
The banner
PREVIEW OF THE SIMPLE FINISHED BANNER
OPEN PHOTOSHOP
- CLICK File FROM THE APPLICATION BAR
WORK SPACE
A New dialog box will popup
Width = 10 set in inches
Height = 3 inches
Resolution = 72pxl.
Color Mode = RGB color and bit 8
Background Contents = White
- Name - Give a Name to Your image.
- Size - allows you to predetermine the width and height of your image. Here I have taken 10" x 3" (in Inches) a standard Banner Size. The best way is to learn in pixels.Photoshop offers preset dimensions for sizing your image, or you can customize your own size using many types of measurements including pixels, centimeters, inches, and millimeters.
- Resolution - allows you to set the image resolution. A resolution of 72 ppi (pixels per inch) is generally used for Internet images.
- Color Mode - allows you to control the color mode of your image. The standard color mode is RGB (Red Green Blue).
- Background Content - allows you to choose the initial background color of your image.
THE FIRST LAYER SET - THE WORK-SPACE FOR GRAPHIC DESIGNING
About layers Photoshop Layers are like sheets of stacked acetate. You can see through transparent areas of a layer to the layers below. You move a layer to position the content on the layer, like sliding a sheet of acetate in a stack. You can also change the opacity of a layer to make content partially transparent.
Transparent areas on a layer let you see layers below.You use layers to perform tasks such as composting multiple images, adding text to an image, or adding vector graphic shapes. You can apply a layer style to add a special effect such as a drop shadow or a glow.
(Note: In this Tutorial I have used only one background Layer and two Text Layers enable you to understand layer formats, refer tutorials and try to understand how layers are used...)
Now the Layer looks like a white Canvas.
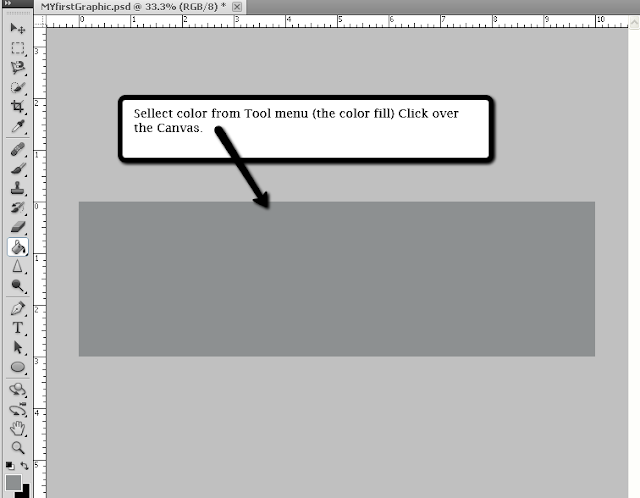
Before we Write or Draw something on the Canvas we got to give a Color wash not by a Brush but by the Color Bucket itself.
Simply click the (highlighted) Foreground Box - select a color from the color pallette and go to Paint Bucket. and pour it on the Canvas you created to do your Banner Design on it.
STEP-2
How to Color fill a Layer...
Fill with the Paint Bucket tool
The Paint Bucket tool fills adjacent pixels that are similar in color value to the pixels you click.
This Dialog box shows Foreground Color Light Blue and the Background color Black.
Note : this colors not related to your Graphic.
Choose a foreground color. (See Choose colors in the toolbox.)
Select the Paint Bucket tool .
 Note: The Paint Bucket tool is grouped with the Gradient tool in the toolbar.
Note: The Paint Bucket tool is grouped with the Gradient tool in the toolbar.
If you can’t find the Paint Bucket tool, click and hold the Gradient tool to access it.
Specify whether to fill the selection with the foreground color or with a pattern.
YOU WANT MORE SPECIFIC
How to change the Foreground color on Adobe Photoshop?
To change the color, just click on the foreground box and a color pallette should appear. just choose the color of your liking and click ok. now whenever you mark with anything it will be the new color.
I have selected the Foreground Color from the Color Libraries (Search and practice) but just you go on with the color you choose from the Color Box (foreground box in the Tool Menu)
"Practice makes perfect"
THE NEW LAYER
COLOR FILLED
SELECT ANY COLOR
Just drop the bucket over the Canvas.

NOW YOU'RE SET...
How to make a BANNER BACKGROUND...
COLOR FILLED ( select color according to your liking)...
STEP -3
TEXT EDITING
Click that letter T icon in the tool box then click in the document you are editing.
A text layer will be automatically created you will see a blinking type cursor, type the text you want...
How to Select Text color...
Click on the Text tool in your tools palette.
Select your font and size, and also select the color (there is a box in the Options bar at the top of the window
Green arrow indicates font color; click on it to bring up the color picker)...
 TYPE THE PHRASE OR WORDING YOU LIKE.
TYPE THE PHRASE OR WORDING YOU LIKE.
my first graphic
Font size - pt 24
Font : Magneto (any font you like)
BoldFont size - pt 24
Once you've typed your text, double click on the Text Layer in the Layers Palette. This will bring up Layer Effects Flyer. On the left hand side, at the bottom,
YOU CAN PLACE THE TYPED TEXT ANY WHERE IN THE YOUR BANNER'S FACE,
BUT HOW YOU PLANED IS ABSOLUTELY NECESSARY.
GO TO MOVE TOOL CLICK, YOU ARE OUT FROM LAYER OPTION,
TO TRANSFORM THE TEXT, GO TO SHOW TRANSFORM CONTROLS (circled )
AND NOW YOU CAN MANIPULATE YOUR TEXT (TRY AND PLAY WITH IT)
Now place text anywhere you like, (when ever you click 'T'
a layer is produced AUTOMATICALLY AND A NAME IS GIVEN BY DEFAULT...
(This part will give you some frustration initially (these vex) you got to face , all Superstars in Graphics Designing gone through this Agony; don't give it up try and try, when you pick-it-up you'll be content with.)
You can transform PHOTOSHOP into your Earner...
now give some style to your text.
double click the text layer on your right in the Layers palette,
(the layer which you want to give some good look)
here its MY FIRST GRAPHICS the only layer at the movement.
How to Add Drop Shadow to Text in Photoshop
1. Select the layer you want to Drop Shadow on.(since we have only one layer
for now)
2. Click on the FX button
a dialog box appears, select Drop shadow on the menu,
from this window you can adjust: (refer numbered Image above - Layer Style}
1. Blend Mode, 2. Color, 3. Opacity, 4. Angle, 5. Distance, 6. Spread,
7. Size, 8. Quality, and 9. Noise to the Shadow.
(Don't worry too much about this 9s, if you like you can toy around just try to adjust the Angle )
3. Make sure Preview is checked on
go to the settings and play around until you get the best settings what you like,
OK to apply those changes
Now your drop shadow on the Text try to Distant it or Spread it.(optional)
How I adjusted : straight-away I clicked the cursor on the Text shadow (THE BLACK LINE ADHESION WITH THE TEXT is the shadow ) pulled little down wards. (Simple)
Now you have done its almost finished ( if you like) and if your Banner contains only one Name or Word...
But...
Drag the Transformation Controls and also it will Transforming scales, rotates, skews, stretches, or warps an image Do as you like and Learn. Try and play with it.
... to finish as we intended lets do some more finishing touches,
Now repeat the processes go back to STEP -3 TEXT EDITING
Select Font, Color and size of the Text (now you're familiar with) and Place on the Canvas in a place you think looks good.
Photoshop the word - Hero of the Heroes of Graphics strike my mind to attach with My first Graphic word.
Font size 72pts
Font Impect
Color RED
Now a new Layer comes to light when you click T on the Tool Menu
the first Text Layer my first graphic
the second Text Layer Photoshop
you can change the Layer names too.
for now)
2. Click on the FX button
a dialog box appears, select Drop shadow on the menu,
from this window you can adjust: (refer numbered Image above - Layer Style}
1. Blend Mode, 2. Color, 3. Opacity, 4. Angle, 5. Distance, 6. Spread,
7. Size, 8. Quality, and 9. Noise to the Shadow.
(Don't worry too much about this 9s, if you like you can toy around just try to adjust the Angle )
3. Make sure Preview is checked on
go to the settings and play around until you get the best settings what you like,
OK to apply those changes
Now your drop shadow on the Text try to Distant it or Spread it.(optional)
How I adjusted : straight-away I clicked the cursor on the Text shadow (THE BLACK LINE ADHESION WITH THE TEXT is the shadow ) pulled little down wards. (Simple)
Now you have done its almost finished ( if you like) and if your Banner contains only one Name or Word...
But...
Drag the Transformation Controls and also it will Transforming scales, rotates, skews, stretches, or warps an image Do as you like and Learn. Try and play with it.
... to finish as we intended lets do some more finishing touches,
Now repeat the processes go back to STEP -3 TEXT EDITING
Select Font, Color and size of the Text (now you're familiar with) and Place on the Canvas in a place you think looks good.
Photoshop the word - Hero of the Heroes of Graphics strike my mind to attach with My first Graphic word.
Font size 72pts
Font Impect
Color RED
Now a new Layer comes to light when you click T on the Tool Menu
the first Text Layer my first graphic
the second Text Layer Photoshop
you can change the Layer names too.
Select : Show transformation controls
Manipulate the Trs.Scale according to your way...
I have set the Photoshop Text in a angular direction,
Do the Drop shadow Processing once again to do some art work to your Graphic Banner.
I hope you have done well but still there may be some Leftovers, FAQs and more.
Photoshop is a huge program nobody is fully through in this program, I bet.
Go through this Tutorial again and practice well.
We are going to come-up with some more Tutorials "how to do Photoshop simple way"
HOW TO COPY PHOTOSHOP GRAPHICS TO DOCUMENTS.
The Black Boarder frame done by the Brush tool - I have not included in this Tutorial because it'll take away your rhythm... Learn Step by Step the best way to Catch-up Photoshop ,
Concentrate on Background Layer/ Layers and Text tool for the moment.
How to fine tune Brush Tool... await
I hope you have done well but still there may be some Leftovers, FAQs and more.
Photoshop is a huge program nobody is fully through in this program, I bet.
Go through this Tutorial again and practice well.
We are going to come-up with some more Tutorials "how to do Photoshop simple way"
HOW TO COPY PHOTOSHOP GRAPHICS TO DOCUMENTS.
The Black Boarder frame done by the Brush tool - I have not included in this Tutorial because it'll take away your rhythm... Learn Step by Step the best way to Catch-up Photoshop ,
Concentrate on Background Layer/ Layers and Text tool for the moment.
How to fine tune Brush Tool... await
You would've heard about 'WEB MARKETING' web ads play a vital roll in world wide web (www.) in many ways, next you're about to do a Ad Web, there's not much different than what we just finished now,
a bit advance approach ...
Next Tutorial
HOW TO DESIGN WEB BANNER, HOW TO DESIGN Ad WEB
A bit advance approach than a Banners Designing,
GO TO NEXT PAGE - Designing a Web Banner/ Ad Web on PHOTOSHOP CS5
A banner ad is simply a special sort of hypertext link. A bit of HTML code instructs a Web server to bring up a particular Web page when a user clicks on a certain piece of text. Banner ads are essentially the same thing, except that instead of text, the link is displayed as a box containing graphics (usually with textual elements) and sometimes animation. HOW A WEB BANNER WORKS
get to know what is WEB BANNER ADVERTISING
































No comments:
Post a Comment