

Adobe Photoshop
Adobe Photoshop is a graphics editing program developed and published by Adobe Systems its used by professionals, experts and novices alike.
WEB BANNER / BANNER Ad.
A Web Banner or Banner Ad is a form of advertising on the Web delivered by an ad server.
This form of online advertising entails embedding an advertisement into a web page. It is intended to attract traffic to a website by linking to the website of the advertiser ...
Depending on how the user used, a banner is either a graphic image that gives the name, identity of a site or is an advertising image, the different is like a Paper Rose and a Rose. WEB BANNER / BANNER Ad.
BEGINNERS' TUTORIAL
A Web Banner or Banner Ad is a form of advertising on the Web delivered by an ad server.
This form of online advertising entails embedding an advertisement into a web page. It is intended to attract traffic to a website by linking to the website of the advertiser ...
(The Natural Rose is not just a flower to decorate your room, give to someone you love or make your garden look beautiful. Rose is a medicinal herb, and many herbal remedies can be extracted from rose petal, root, stem or leaves so do the different between a Web Banner and Just a Banner).
A web banner is a typically rectangular advertisement placed on a Web site either above, below or on the sides of the Web site's main content and is linked to the advertiser's own Web sites in world wide web.
Banner ads are usually relatively simple pieces of HTML code, but their presence on the Web and their importance in Internet-based business is immense.
Ads bring money to the ad promoter as well as to the advertiser.
In this tutorial you will learn,
How to create an advertisement banner,
In Three steps...
HOW TO DO A WEB BANNER
HOW TO DO A BANNER AD
(Web Banner or Banner ad.)
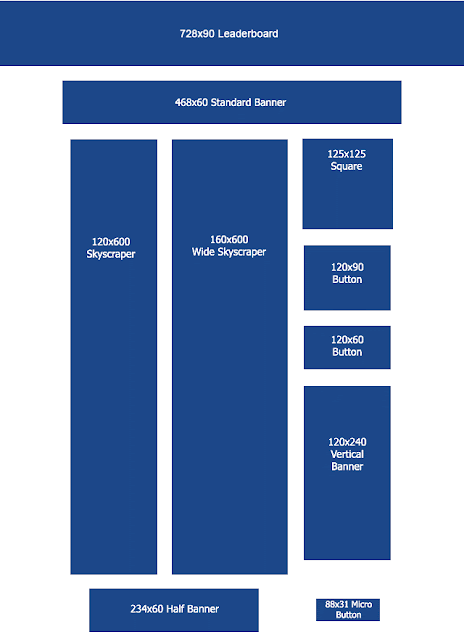
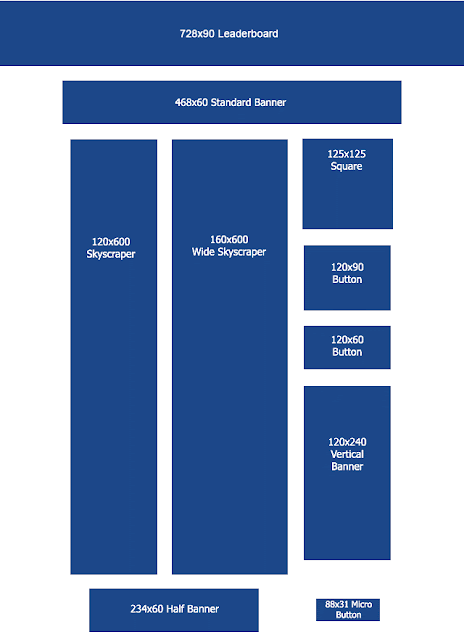
There're different sizes in Web Banners.
Standard Size for Web Banner.
( Fig.1 )

"HOW TO EARN BY WEB BANNER DESIGNING" on WORLD WIDE WEB (WWW.)
HOW TO DO A BANNER AD
(Web Banner or Banner ad.)
There're different sizes in Web Banners.
Standard Size for Web Banner.
( Fig.1 )

"HOW TO EARN BY WEB BANNER DESIGNING" on WORLD WIDE WEB (WWW.)
How to do a Banner Ad / Web Banner...
PREVIEW OF FINAL RESULT. ( 468pxl x 60pxl size Web Banner)
( Fig. 2 ) 
STEP - 1...THE BACKGROUND
Like in our previous Tutorial " how to do a Banner" open Photoshop > File > New >- Name - Give a Name to Your image.
- Size - Allows you to predetermine the width and height of your image. Here I have taken a standard Banner Size 468pxl x 60pxl ( pixels) for a Web Banner normally it will stand in the middle Horizontal. I have preset the dimensions for size your image Photoshop offers preset dimensions for sizing your image.
- Resolution - allows you to set the image resolution. A resolution of 72 ppi (pixels per inch) is generally used for Internet images.
- Color Mode - allows you to control the color mode of your image. The standard color mode is RGB (Red Green Blue).
- Background Content (*2) - allows you to choose the initial background color of your image.
( Fig.4 ) Background Layer
A tiny Canvas in the middle, how to do all the designing in this Ribbon?
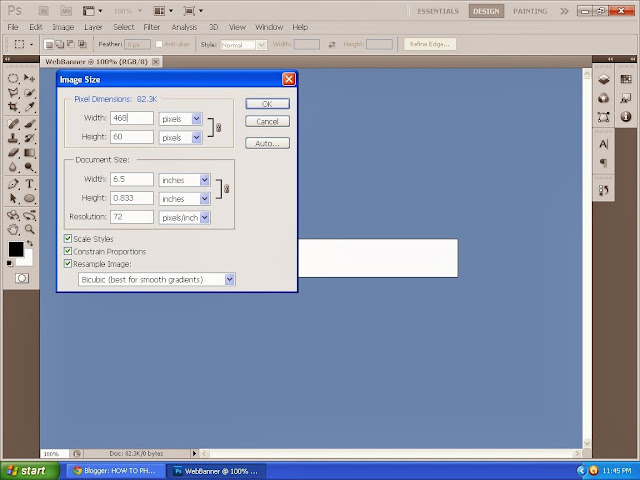
This is the 100% Image size of the Canvas.
Go to Image menu click Image size, you can get details of this canvas. (below the Image size stats you will find Canvas Size, just ignore for now)
( Fig.5 ) IMAGE SIZE - DIALOG BOX IN THE IMAGE MENU.

Tiny Canvas, 100% Image size all this you can just by-pass if you know how to Roll your Mouse Wheel.
You can (Zoom) increase the Image size unto your working environment enable you to happily conduct your project - Web Banner.
TRY TO INCREASE (zoom) THE CANVAS SIZE FOR A PROPORTIONAL WORKABLE AREA. DO NOT GO BEYOND A MINDFUL BOUNDARY.
Color the Background ...follow previous Lesson Go to How to make a Banner Photoshop
STEP - 2...
SELECTING COLOR
Before select color and do all the above mentioned we need some planning to do,
How to arrange, and what to DESIGN on the Banner.
But since we're creative
Practise again and again, then no need to arrange drafts and plans - automatically your mind will be set to work through Photoshop for a professional graphic design.
Zoom Canvas
The Left top ribbon gives three information:
1. The Name of the Document (here WebBanner)
2.@ the Size (100%) ratio
3. within bracket ( Color Mode / bit 8.)
This information is not so vital but the size ratio, you got to look for it.
( Fig.6 ) Canvas Size
Zoom the size of the Canvas, as said above by the mouse wheel...
I've brought it to 161% , don't worry the actual size remains the same
(std Banner Size 468pxl x 60pxl)
( Fig.7 ) Zoom Canvas
Background Color
you can color background in many ways.
1. file > New dialog box.(*2)
' Background Contents' Click arrow Drop-down menu >
Select 'Background Color'
Set Foreground Color to Black (give any color you prefer)
2. Go to Tool Bar > Color Picker > select color
( Fig.9 ) Color Picker
Select Black
watch the Layers Palette - if Layers palette not on the right side visible on your window,
bring the layers palette out from Hidden inside Window Menu...
Click Window on the Menu Bar Top > drop-down menu > Select Layers
LAYER PALETTE
Learn how to set and adjust the Layers Palette, if hinders your work.
Try to drag arrange in a suitable place...
Try to learn, if gone wrong, no worry you're your teacher..
( Fig.10 ) Foreground Color
The first Layer is Set...
How to Add more Layers? Why?
Well ! Because...You're about to experience what're these...
Sheets...
STACKS...:
Layers can't be bundled but it can be Grouped for different reasons.
Here are our Layers stack, have a look and see how its been arranged.
( Fig.11) The 8 Layers
Layer 0 L1

Layer 2 L2

Feathers L3

Web L4

Banner L5

Designer L6

Models L7

Logo L8

Merged all layers
(HOW TO MERGE LAYERS... STEP BY STEP TUTORIAL)
BACKGROUND CONTENTS...
Before we study about Stacks of Layers lets see what's underneath.
Go back to ( Fig.8 ) Background Contents.
Background Contents = White
Background Color
Transparent
You can have Background filled by one of the above Three selections.
In this Tutorial I have selected Transparent Background.(Chess Board Layout)
If you select White - Background will be filled with white color.
If you select Background Color- whatever color got in the default Background box in the Tool menu will be get filled. (Fig.11a)
No worry!!!! whatever the default color you carry on.
Go according to this Tutorial.
(Fig.11a)
There are Three rules governing Background Layer.
1. We Can’t Move The Contents Of A Background Layer
2. No Transparent Pixels
3. We Can’t Move The Background Layer Above Another Layer

IF YOU TRY TO DO ANY BOO BOO AGAINST THE ABOVE RULES, THIS TINY 'NO-GO'
ICON WILL BLOCK YOUR ATTEMPT.
ALL THE OTHER LAYERS CREATED WILL go go WITH YOU but background layer.
HOW TO UNLOCK BACKGROUND LAYER...
By default the background layer is locked
1. When you open up a new document, "background" by default will automatically be locked, so when you duplicate it, it will be locked as well.
Just double click on the locked background layer in your layer palette and you will get a dialogue box prompting you to rename the layer.
Name it, a nick name to remember its features / characteristic (except the word background) or accept the default name "layer 0" : then click OK
You layer will now be unlocked. The Padlock icon hanging around will disappear.
2. To Rename just click on the default name it'll allow you to Type a New Name
(now Background ) (use backspace key) and type a Name.
Note: if you're confused on this subject just leave as it is, once you
acquainted - it would be a Toy game.
Fig (12)
We were ready with Background Color Black given above (Fig. 10)
(Fig.12a)
The second thing is to vitalize the remaining ideas in our mind to bring out the substances to attract our Client's potential customers on Web
Make the Banner very simple, smart and attractive.
------------------------------------------------------------------------------------------------------------
STEP - 3...
How to use brush for designing...
This Layer was done very simple by take a brush from Brush Menu.
Open a New Layer (click layer icon down in the Layer Platte)Name the Layer (any Name you like).
Ctrl + T or make a selection by click on the Move tool (press V) option and the tool bar underneath the menus shows a tick box with Show Transform Controls. Tick it.
Fig 13
You will see the outline with the eight boxes on the outside and the center of rotation in the middle.
Hover over them and they will change icon to show you what they do. Holding shift or CTRL or alt will give you more options.
Drag to Left edge.
Try to leave about 1 mm. for boarder all four sides.
Adjust the stamp size brush initially while its in the right side corner before you pull and drag to left, here where you should leave space for boarder, just look at the eg. Layer down.
L2

L3

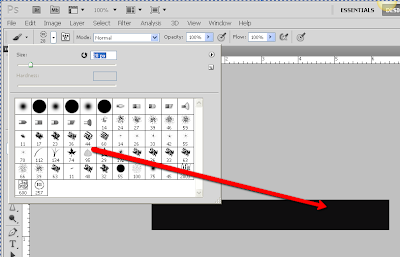
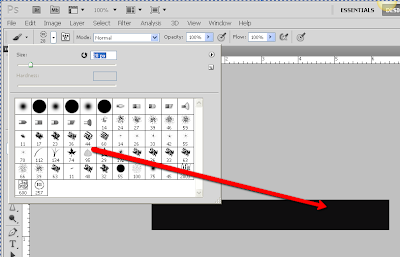
How to select a Brush:
Click Brush Tool> Brush Preset
(on the top left)
Images could be turn into brushes (refer*1) ,
I have differentiated color and size in the following Image.
Just altering the size and color you can do wonders with brush.
GO DOWN FOR FURTHER DETAILS - HOW TO DO BRUSH (*1)
fig 14
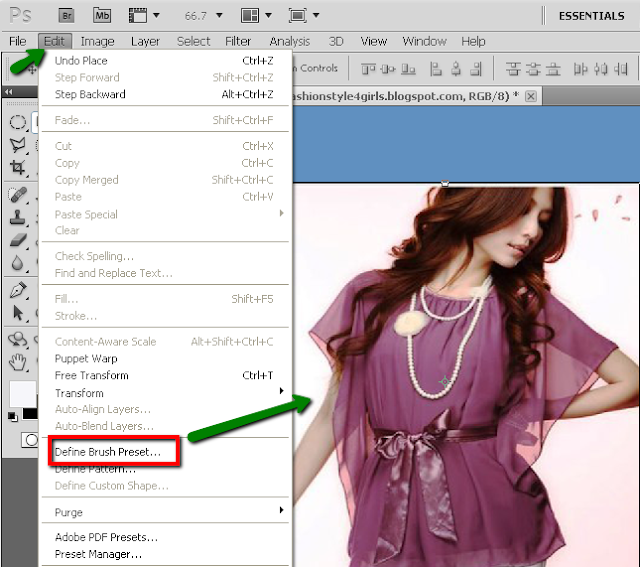
* bring an image to document, go to Edit > drop-down menu> select DEFINE BRUSH PRESET automatically image will go into to the Brush palette (Black and White) and settle,
when ever you like you can just select and give a color size it according to your need and use.
There are hundreds of Web sites offering free Photoshop brushes, layer style effects, actions, shapes, patterns, gradients, and color swatch sets.
Photoshop brushes makes it easy to insert graphics into your artwork.
Designers create the brushes for you so that you don’t have to go through the hassle of making your own graphics.
Select a brush from Preset Box
Fig 16


The above Brush I created from Brush Stock Feathers= downloaded from a website inserted in to my Brush Platte as given above..
Now the Brush Design with the color you chose on the Layer.
Now click Transform controllers
Fig17

This Layer is much easier, just select Font,
'T' tool type the word you like.
You know how to select the color for the font.

So do the same for the BANNER LAYER.
Arrange ideal position for each name or word.
From this instant your creation will enlighten and illuminate,
be creative.
Designer Layer L6
Hover over them and they will change icon to show you what they do. Holding shift or CTRL or alt will give you more options.
Drag to Left edge.
Try to leave about 1 mm. for boarder all four sides.
Adjust the stamp size brush initially while its in the right side corner before you pull and drag to left, here where you should leave space for boarder, just look at the eg. Layer down.

L3

Click Brush Tool> Brush Preset
(on the top left)
I have differentiated color and size in the following Image.
Just altering the size and color you can do wonders with brush.
GO DOWN FOR FURTHER DETAILS - HOW TO DO BRUSH (*1)
fig 14
fig 15
This is the TOGGLE THE BRUSH PANEL looks like a Flower Vase, it appears when you click the Tool Brush Menu on the Menu Bar. look at (Fig-14)
when ever you like you can just select and give a color size it according to your need and use.
There are hundreds of Web sites offering free Photoshop brushes, layer style effects, actions, shapes, patterns, gradients, and color swatch sets.
Photoshop brushes makes it easy to insert graphics into your artwork.
Designers create the brushes for you so that you don’t have to go through the hassle of making your own graphics.
HOW TO MAKE BRUSH
(we will deal with this in detail in coming chapters)
(we will deal with this in detail in coming chapters)
Fig 16


You can get a bit of a summary HOW TO DO A BRUSH in this same page down
The above Brush I created from Brush Stock Feathers= downloaded from a website inserted in to my Brush Platte as given above..
BUT YOU DON'T BOTHER TO DO THAT NOW,
YOU JUST CLICK A BRUSH from the Brush Platte (LOOKS FLOWERY OR A FLORAL DESIGN )
CLICK AND bring the courser to the New Layer you created > Click again on that layer.
Sometimes the Brush will look like a Giant hollow Screen, not to panic, you can reduce the size.
Adjusting the Brush
the easiest way to sizing is -
1. Click the arrow down in the Brush Preset Picker drag the button to left;
2. the most simple method- Key-board shortcut- just press and hold these keys to
enlarge or shrink the brush.
Fig 16a
Now click Transform controllers
Fig17
Just jump on to 'Layer Web'
LAYER WEB L4

This Layer is much easier, just select Font,
'T' tool type the word you like.
You know how to select the color for the font.
Layer BANNER L5

So do the same for the BANNER LAYER.
Arrange ideal position for each name or word.
From this instant your creation will enlighten and illuminate,
be creative.
Designer Layer L6

do the same as what you've done in your previous Font Layers
only change Font style.
Select any Fancy fonts from the 'SET THE FONT FAMILY - BOX
Ctrl.+T to transform , turn in the 65 degrees direction.
NEXT LAYER
Layer Model

Lovely, Beautiful, glamorous Layer of all,
Model Layer (L7)
To beautify this Layer I have downloaded an Image of a Model from Google Image
............................................................................................................................................
*1
HOW TO DO BRUSH IN PHOTOSHOP...
before we go to Layer Model, we'll learn how this Brush is made...?
Download an Image. Open in Photoshop Document


Click Edit :(drop down menu, select) > Define Brush Preset
Fig.18
Fig.18

Fig.18a
the following Flyer will ask to NAME your Brush > OK
She has gone and settled with all Brushes,
Click Brush in the Tool Menu
Click the arrow in the Menu Bar, she'll appear back
black&white figure inside a tiny Box
She now merely turned in to a brush.
Exploit her well
Go back to :
Select a brush from Preset Box ( Fig 16)
and do the same rituals again.
Fig. 18b
Fig. 18c
Stamp (place) the brush on the Layer in an ideal/suitable place.
Better, place on the right side corner allow other layers to display well.
Better, place on the right side corner allow other layers to display well.
.....................................................................................................................................................
Almost the Sequence of processing of the Graphic is over, we're in the tail end.
Only we got to arrange these Models for the Cat walk.
Arrange the Brush (Model Layer) in a proper, methodical spot and take in different colors and place thrice.
Almost the Sequence of processing of the Graphic is over, we're in the tail end.
Only we got to arrange these Models for the Cat walk.
Arrange the Brush (Model Layer) in a proper, methodical spot and take in different colors and place thrice.

If you are still doing mistakes not to worry...
Making mistakes simply means you are learning faster. ~Weston H. Agor
Go back again to correct your shortfalls. I have given in details above.
Initially it would be an agony
once you pick-it-up as I said its a Toy game.
Now the Last Layer the Tail end.
Logo
DOWNLOAD A LOGO FROM INTERNET.
Download a Logo Image in to your computer. Open it into to your Photoshop document.
Do the same process again as you did on other three layers, Making Brush - Photoshop.
Do the same process again as you did on other three layers, Making Brush - Photoshop.
Go back and refer the sequence of Brush Making in Photoshop.
Turn out the Logo in to a Brush, I have given a White color to the Logo Brush.
Turn out the Logo in to a Brush, I have given a White color to the Logo Brush.
Click the Logo Brush where ever you prefer best.
Fig-19
Now the Layers in your Photoshop document would Stand as in the Diagram above (Arrow marked).
The Top Layer BCS on the Top-
The Second Top (brush) Designer Layer (in this fig.19, while editing for the web mistakenly given as- Brush) and the stacks goes on - the Last Black layer underneath is the background Layer.
Now if you intended to change the positions of the Layers you can do it -but here you have done in order,
no need to alter.
no need to alter.
...................................................................................................................................................................
Now what to do with these Stacks of Layers?
Save it! Where?
How by all-together or one by one.
Lots of questions will enter your mind.
WHAT WAS THE PURPOSE OF OUR PROJECT OR THIS MISSION.
After all we're beginners we had no mission in our mind but to learn Photoshop.
Any way we got to finish this Banner design.
Now what is left, your Banner to be saved in a safe place (as a PSD/JPEG FILE ),
to take back and publish, dispose to a potential customer or to retrieve (if the file in .PSD format you can edit or modify).
To do all well we need little more work to be done.
How to Flatten and save your Document, please go to my next Post.
TO FINISH THIS YOU GOT TO SAVE.
SAVE, all your Layers will be intact in Photoshop (PSD) file format.
but you will not able view your finished work but in Photoshop Program.
Enable you to view in JPG,
...................................................................................................................................................................
HOW TO MERGE LAYERS IN PHOTOSHOP- LAYERS...
WHAT IS MERGING IN PHOTOSHOP...
HOW TO FLATTEN IN PHOTOSHOP- LAYERS...
WHAT IS FLATTENING IN PHOTOSHOP...
HOW TO LAYER ARRANGED IN PHOTOSHOP AND SAVE
HOW TO SAVE FINISH PHOTOSHOP DOCUMENT
And More Next...
MERGING LAYERS IN DETAILS
Save it! Where?
How by all-together or one by one.
Lots of questions will enter your mind.
WHAT WAS THE PURPOSE OF OUR PROJECT OR THIS MISSION.
After all we're beginners we had no mission in our mind but to learn Photoshop.
Any way we got to finish this Banner design.
Now what is left, your Banner to be saved in a safe place (as a PSD/JPEG FILE ),
to take back and publish, dispose to a potential customer or to retrieve (if the file in .PSD format you can edit or modify).
To do all well we need little more work to be done.
How to Flatten and save your Document, please go to my next Post.
TO FINISH THIS YOU GOT TO SAVE.
SAVE, all your Layers will be intact in Photoshop (PSD) file format.
but you will not able view your finished work but in Photoshop Program.
Enable you to view in JPG,
...................................................................................................................................................................
HOW TO MERGE LAYERS IN PHOTOSHOP- LAYERS...
WHAT IS MERGING IN PHOTOSHOP...
HOW TO FLATTEN IN PHOTOSHOP- LAYERS...
WHAT IS FLATTENING IN PHOTOSHOP...
HOW TO LAYER ARRANGED IN PHOTOSHOP AND SAVE
HOW TO SAVE FINISH PHOTOSHOP DOCUMENT
And More Next...
MERGING LAYERS IN DETAILS

























No comments:
Post a Comment