
Adobe Photoshop
This Blog is exclusively for beginners.
I have given a subtitle "Beginners' Beginner"
(for among the beginners on Photoshop to the very first timer beginner)
And I've given the best for Beginners to understand fully each movement on one subject meter. Thus I have fulfilled the shortcomings I faced while I was a novice.
 |
PLEASE GO TO MY FIRST GRAPHIC
SAVE...
HOW TO SAVE...
SAVE LAYERS IN PHOTOSHOP...
SAVE VS SAVE AS
HOW TO SAVE AS IN PHOTOSHOP...
WHAT IS SAVE?
WHAT IS SAVE AS?
To Save Just Click the Save button to save your image or any graphics you have done in the Document Photoshop. But...
What happens to that data when you click Save?
'Save' in general (In Computers) you move or copy your temporary data to a more permanent area in your computer or to a storage medium.
When you edit a File in Photoshop document (word-processor/ applications programs) that particular program ( in our case The Photoshop) copies the entire file, or portions of the file, into an area of main memory called a buffer .
Any changes you make to the file are made to the copy in the buffer not to the real file on the disk.
The buffer is temporary -- as soon as you exit the program or turn off the computer, the buffer disappears, so do the copied data.
Before Layers and data disappear you must do the needful to automatically or manually to store those data in appropriate place in your computer.
To record your modifications to the file on the disk, you must save the file.
On you do this, the program copies the contents of the buffer back to the file on the disk, replacing the previous version of the file.
Because computers can break down or for some-or-the-other reasons if the power breaks down at any moment, it is a good idea to save your files periodically. Otherwise, you will lose all the work you have done during an editing session.
Many applications automatically save files at regular intervals.
*1 But prior to CS 6 there's no such automatic saving facilities in Photoshop.
But in Photoshop not like in other programs the History Panel plays a vital roll: When you carry out a series of actions in Photoshop, you may want to undo them. Here the history panel enable you to save all the actions that carried out before you turn off your program..
The history is in the temporary file , and that file hangs around until you close the program.
You no longer have to wait for the progress bar to creep across your screen when saving large files because Photoshop CS6’s Background Save feature can save files in the background while you keep working on other projects.
*1 AUTO SAVE NEW FEATURE IN PHOTOSHOP CS 6
*1 AUTO SAVE NEW FEATURE IN PHOTOSHOP CS 6
Auto Save, another new feature of Photoshop Cs6, can help recover your file if your computer crashes before you've had a chance to save. To select the time interval for automatically saving your files, select Preferences > File Handling and choose from every 5, 10, 15, 30, or 60 minutes. These features are on by default.
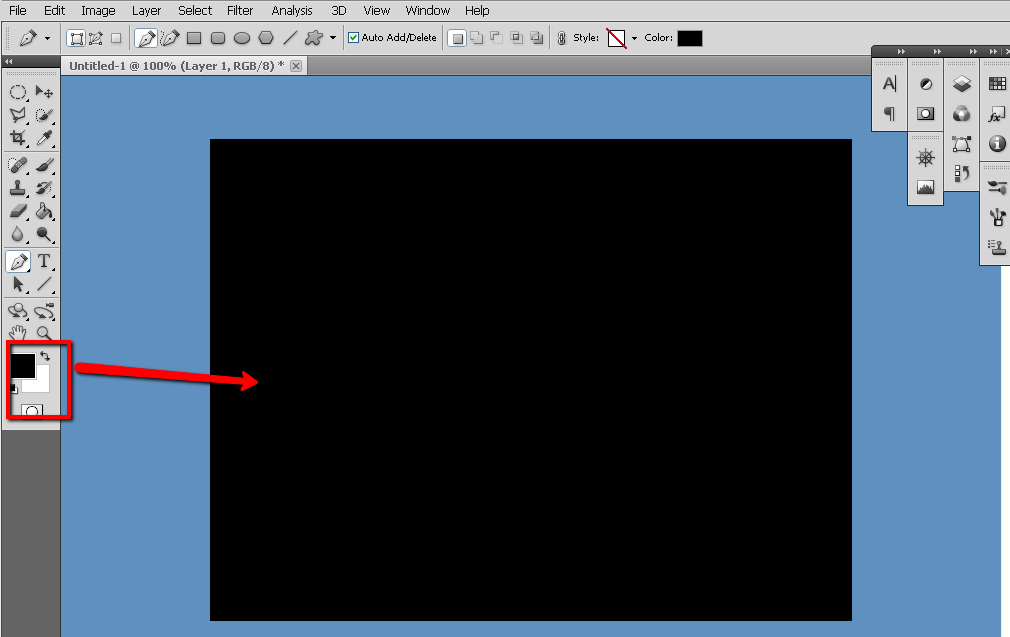
Before you learn How to save in Photoshop do some simple graphics in Photoshop, please try the following graphics for Beginners.
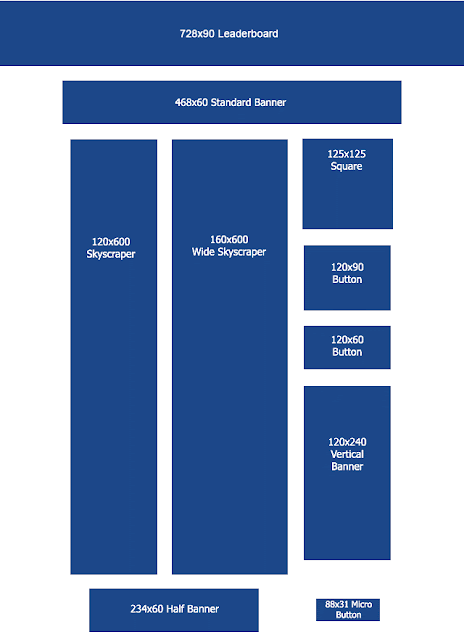
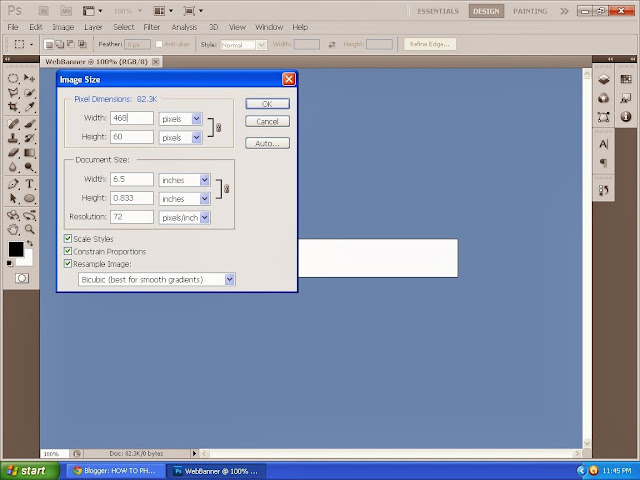
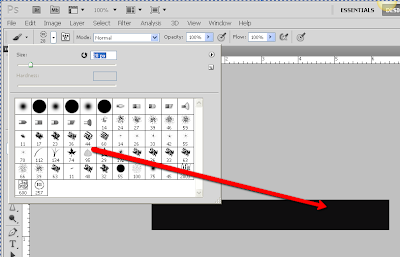
HOW TO MAKE A PHOTOSHOP BANNER
Create a banner Step by step tutorial...
HOW TO SAVE IN PHOTOSHOP
Why to save?
HOW TO SAVE A PHOTOSHOP DOCUMENT
HOW TO SAVE FINISHED FILES PHOTOSHOP
http://www.makeeart.com/blog